با ۱۲ گام آسان وبسایت جوملای خود را بهینه سازی کنید!
این نوشته در اصل به YouMoz تعلق دارد و چون ارزش و نکات خوبی داشته است، نظر ما را جلب کرد که در آی تی پورت قرار دهیم. دیدگاههای نویسنده کاملا به خودش مربوط می شود.
خوب پس شما جوملا را بعنوان سیستم مدیریت محتوای وبسایت خود انتخاب کرده اید. شما یک قالب زیبا را خریداری یا ایجاد و طراحی کرده اید و تمام محتوای دست ساز خلاقانه خود را به وبسایت جوملای جدید اضافه کرده اید و حالا آماده اید تا وبسایت خود را بسوی جماعت مشتریان گرسنه ای بازگشایی کنید که کارتهای اعتباریشان را به منظور خرید از این سایت در اختیارتان می گذارند.
یک مشکل: اگر شما با نصب جوملای ِپایه کار خود را آغاز کرده اید این احتمال وجود دارد که هزاران فردی که مشتاق هستند تا به محصولات شما دست پیدا کنند احتمالا اصلا نمی توانند وبسایت شما را پیدا کنند. بر خلاف WordPress (باید آنرا بعنوان رقیب اصلی جوملا در نظر بگیرید) جوملا آنقدرها هم با موتورهای جستجو سازگاری ندارد. در واقع، من به این مسئله پی بردم که باید مراحلی را طی کنید (دقیقا ۱۲ گام) تا یک وبسایت جوملا را به موقعیتی برسانید که وقتی مسئله عوامل بهینه سازی و سازگاری سایت برای موتور جستجو بصورت on-site مطرح می شود، این وبسایت جوملا عملکردی واقعا رضایت بخش داشته باشد.
چون من در طی سالها وبسایتهای جوملای متعددی را ایجاد کرده ام می خواهم دستورالعملهای دقیقی را در اختیار شما قرار دهم که در استودیوی بزرگ طراحی Red به طراحان وب مبتدی ارائه می کنم تا به این ترتیب اطمینان حاصل کنم که وبسایتهای ما با عملکردی قابل تحسین می توانند در رتبه بندیها به رقابت بپردازند.
بدون معطلی مطابق با اهداف اصلی این آموزش پیش می رویم.
۱٫ اطمینان حاصل کنید که نوع سروری که از آن استفاده می کنید مناسب می باشد.
به یک دلیل این گام اول می باشد. و این دلیل اهمیت دارد.
من خطر این گفته را می پذیرم و می گویم که اگر شما از وب سرور (ویندوز) IIS برای میزبانی وبسایت جوملای خود استفاده می کنید، احتمال دارد ناامید شوید از اینکه کامپیوتر شما دچار اختلالات و کندی شدیدی می شود. (این مسئله ممکن است رخ دهد یا رخ ندهد).
دلیل این حرف من این است که بازنگاری URL همیشه هم نمی تواند با هر ماژول بازنگاری که IIS می تواند از آن استفاده کند به خوبی پیش رود. در صورتی که شما از یک حساب میزبانی مشترک استفاده می کنید، ماژولهای بازنگاری برای برپایی یا set up کردن هم یک کابوس محسوب می شوند. همچنین من گاهی با نصب و پیکربندی جوملا روی سرور IIS مسئله دارم.
به منظور موفق و عملی بودن کار، من صرفا توصیه می کنم که خود را از سردردهای بی پایان خلاص کنید و سایت جوملای خود را روی سرور آپاچی یا Apache همراه با mod_rewrite نصب شده بر روی آن برپا کنید. به این ترتیب هم اعصاب شما و هم اجزای مربوط به بهینه سازی و سازگار سازی سایت برای موتورهای جستجو که قرار است آنها را نصب کنید، بابت انتخاب این سرور از شما متشکر خواهند بود.
۲٫ htaccess.txt را به htaccess تغییر نام دهید.
چون مایلید در آینده بازنگاری URL را فعال کنید تا به این ترتیب URL ها را از حالت اولیه آنها به URL های بسیار جذابتری تبدیل کنید، بنابراین نیاز خواهید داشت که فایل htaccess.txt را به htaccess تغییر نام دهید که نسخه مورد استفاده توسط جوملا و mod_rewrite می باشد.
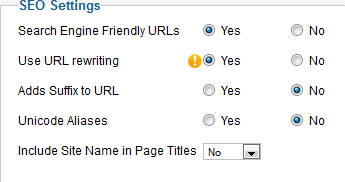
۳٫ SEF URLها و بازنگاری URL را فعال کنید.
در پیکربندی عمومی جوملای ِخود در مورد گزینه های “Search Engine Friendly URLs” و “Use URL Rewriting” پاسخ “Yes” را انتخاب کنید.
سازگاری URLها با موتورهای جستجو یا “Search Engine Friendly URLs” تنظیماتی است که مطالب نامفهوم و بی ربط را که بصوتی پویا شکل گرفته اند از روی URL شما حذف می کند و آنرا با عناوین عاریتی اقلام موجود در منو جایگزین می کند که شما از این اقلام روی صفحه خود استفاده می کنید.
بازنگاری URL تنظیماتی است که /index.php/ را از URL حذف می کند. برای اینکه این امر فعال و میسر شود باید mod_rewrite فعال شده باشد و باید یک فایل htaccess موجود باشد.
توازن این تنظیمات واقعا خیلی بیشتر به تصمیمات شما بستگی دارد تا هر چیز دیگری. من معمولا ترجیح می دهم که سه مورد دیگر را خاموش باقی بگذارم. شاید مایل باشید یک گزینه را روشن کنید تا به این ترتیب نام سایت خود را در عناوین صفحه خود بگنجانید، خصوصا اگر این سایت محتوای زیادی داشته باشد. شخصا، دوست دارم روی همه چیز از طریق ریزمدیریت کنترل داشته باشم و در بیشتر موارد عنوان را جداگانه و دستی ایجاد کنم.
۴٫ “/images/” را از فایل Robots.txt خود حذف کنید.
این مسئله در مورد جوملا همیشه مرا سردرگم می کند. در فایل robots.txt که بصورت خودکار ایجاد شده است و در حین نصب شدن شکل گرفته است، جوملا یک قانون ِنپذیرفتن را در مورد دایرکتوری تصاویر شامل می شود که به موتور جستجو دستور می دهد تا پوشه های تصاویر شما را جستجو نکند یا آنها را در نمایه وارد نکند و آنها را شاخص گذاری نکند.
همانطور که شما هم بخوبی می دانید، اگر شما وبسایت خود را بدرستی بهینه سازی کرده باشید تصاویر می توانند حجم قابل ملاحظه ای از ترافیک شما از گوگل و از موتورهای جستجو را نیز ایجاد کنند.
چنانچه شما در فایل robots.text به گوگل می گویید که در دایرکتوری تصاویر شما دخالت نکند، به این ترتیب حتی تمام تصاویر دنیا هم دیگر کمکی به شما نمی کنند، پس من شدیدا توصیه می کنم که خط زیر را از فایل robots.txt حذف کنید.
/images/
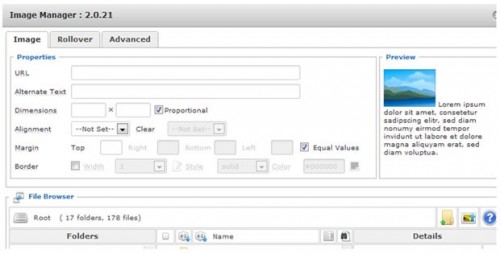
۵٫ JCE Editor را نصب کنید.
نه تنها JCE Editor رایگان است بلکه مجموعه بزرگی از ویژگیهای واقعا جالب را فراهم کرده و آنها را ارائه می کند که این ویژگیها به شما کمک می کنند تا سایت خود را ایجاد کنید و آنرا حفظ کنید.
دو نکته مورد علاقه من در مورد JCE این است که شما می توانید به آن دستور دهید تا کُد یا برنامه ای را جدا و خالی نکند که شما از طریق ویرایشگر آنرا اضافه کرده اید و همچنین اینکه JCE Editor یک واسط عالی فراهم می کند که از طریق آن می توانید تصاویر را اضافه کنید، البته همراه با Image Dimention و Alt Tags.
JCE Editor واقعا جزء خوبی برای جوملا می باشد و من شدیدا توصیه می کنم که از آن استفاده کنید.
۶٫ از Alt Tags و Image Dimentions استفاده کنید.
این توصیه در واقع خاص جوملا نیست اما با این وجود اهمیت دارد. JCE Editor به شما اجازه می دهد که Alternate Text را اضافه کنید تا تصویر خود را توصیف کنید و نیز ابعاد را دقیقا درون ابزار بارگذاری تصویر اضافه کنید.
در صورتیکه از قبل از این مسئله اطلاع نداشتید، بدانید که افزودن ابعاد تصویر به تصویر این امکان را می دهد که «فضا»ی مربوط به آن قبل از باز شدن تصویر واقعی باز شود. این مسئله می تواند کمک کند که زمان مورد نیاز برای بارگذاری وبسایت شما کمی بهبود یابد.
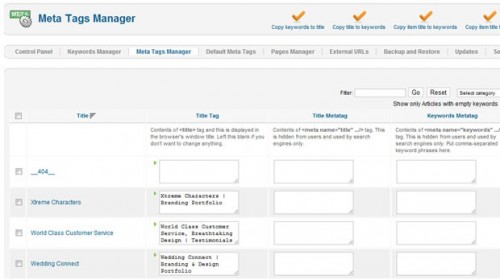
۷٫ فراداده های خود را مدیریت کنید.
هرچند امروزه برچسب های فراکلید واژه ها خیلی زیاد هستند، اما برچسب های عنوان و فراتوصیفات شما هنوز اهمیت دارند.
من تقریبا این اواخر به یک جزء کاملا مفید برخورد کردم، بنام SEO Boss. تنها ویژگی آن که من در واقع از آن استفاده می کنم مدیر meta tag (در مطالب قبلی آموزش سئو آی تی پورت به این بحث پرداخته شده است.) یا فرا برچسب موجود در آن می باشد، اما متوجه شدم که این ترفند خیلی خیلی مفید است.
اغلب به منظور ویرایش فراداده ها برای وبسایت جوملای خود، شما باید به هر عنوان از منو رفته و بصورت دستی عنوان صفحه و شرح ها را ویرایش کنید. با SEO Boss شما تنها یک صفحه دارید که به شما اجازه می دهد تا تمام فراداده های خود را مستقیما از طریق آن واسط ویرایش کنید.
تنها اشکال SEO Boss این است که ممکن است سازگاری خوبی با تمام اجزای نصب شده شما نداشته باشد، که در این حالت شما باید آن موارد را از طریق واسط مرتبط با آن جزء بصورت دستی ویرایش کنید. اما SEO Boss برای هر مورد دیگری عالی است.
۸٫ انتخاب www. یا non-www. و هدایت مجدد یا redirect
جوملا بر خلاف Worpress بصورت خودکار وب سایت شما را به نگارشهای www. یا non-www. مجددا هدایت نمی کند. این امر بی شک دارای مشکلی متعارف می باشد که شما باید آنرا بصورت دستی و از طریق فایل .htaccess اصلاح کنید.
برای هدایت مجدد از non-www. به www. برنامه یا کد زیر را به فایل .htaccess خود اضافه کنید:
RewriteEngine On
RewriteCond%{HTTP_HOST}!^www\.
RewriteRule^(.*)$http://www%{HTTP_HOST}/$1 [R=301,L]
از طرف دیگر با افزودن برنامه یا کد زیر می توانید هدایت مجدد به non-www. را انجام دهید.
RewriteEngine On
RewriteCond%{HTTP_HOST} www.yourwebsitehere.com
RewriteRule (.*) http://ypurwebsitehere.com/$1 [R=30,L]
۹٫ هنگام ایجاد ارتباطات و پیوندهای داخلی هماهنگ و منسجم باشید.
وقتی مسئله سیستم مدیریت محتوای وبسایتها یا CMS (خصوصا وبسایتهای جوملا) مطرح باشد، تکثیر محتوا می تواند کمی مشکل ساز باشد. راه حل مبارزه با این مشکل تضمین این مسئله است که پیوند هماهنگ و منسجمی با محتوای داخلی داشته باشید.
منظور من از این حرف یعنی تنها ایجاد کردن پیوندهایی با نگارش www. یا non-www. که در بالا انتخاب کردید، تنها ایجاد پیوند به صفحات مختلف با استفاده از ممیز معکوس یا بدون ممیز معکوس، یا صفحاتی با یک پسوند (.html) یا بدون پسوند. تنها و تنها با یک نگارش از صفحه پیوند ایجاد کنید.
بیاد داشته باشید که اگر هیچ چیز به منظور اینکه گوگل بتواند سایت را بیابد به آن پیوند نیافته باشد، سایت محتوا را تکثیر نمی کند.
شما واقعا نمی توانید شیوه ایجاد پیوند دیگران با وبسایت خود را کنترل کنید، اما می توانید یک مثال برای اینکار بیاورید. اگر دیگران بشکل نادرستی با وبسایت شما پیوند برقرار می کنند آنگاه می توانید قوانین هدایت مجدد دیگری تا حد ۳۰۱ هدایت مجدد را به پیوندهای صحیح اضافه کنید.
۱۰٫ سرعت وبسایت خود را افزایش دهید!
باید گفت که در جوملا مستقیما سرعت صفحات خیلی خوب نیست. اما خبر خوب این است که شما با انجام سه اقدام اصلی می توانید به میزان چشمگیری سرعت را افزایش دهید: اِعمال ِ حافظه کش مرورگر یا browser catching، فعال کردن فشرده سازی Gzip و فشرده کردن تصاویرتان.
۱۰٫۱٫ اعمال حافظه کش مرورگر
بدون اینکه بیش از حد وارد جزئیات شویم در واقع شما مایلید تا از حافظه کش مرورگر استفاده کنید تا به مرورگر خود دستور دهید که انواع خاصی از محتوای موجود روی سایت شما را ذخیره کند، و نیز به مرورگرها بگویید که تا چه مدتی آنها را ذخیره کنند.
پیشنهاد من این است که صرفا برنامه زیر را به پایین فایل .htaccess خودتان اضافه کنید:
ExpiresActive On ExpiresByType text/html “access plus 1 seconds” ExpiresByType imag/gif “access plus 1 years” ExpiresByType image/jpeg “access plus 1 months” ExpiresByType image/png “access plus 1 months” ExpiresByType text/css “access plus 1 months” ExpiresByType text/javascript “access plus 1 months” ExpiresByType application/x-javascript “access plus 1 months” ExpiresByType image/ico “access plus 1 months”
البته اگر لازم باشد که محتوای وبسایت شما مدت کمتر/بیشتری در حافظه کش حفظ شود، یا اگر ترجیح می دهید که نوع خاصی از محتوا را در حافظه کش حفظ نکنید، در صورت تمایل می توانید این برنامه را تنظیم کنید.
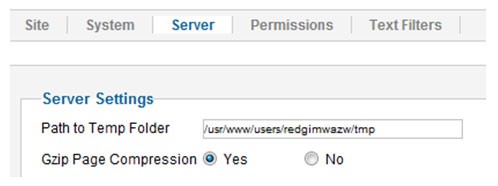
۱۰٫۲٫ فعال کردن Gzip
روشی خوب برای بهبود زمان لازم برای بارگذاری استفاده از Gzip برای فشرده سازی برنامه شما می باشد. من معمولا وقتی همه سایت خود را برپا کردم این کار را انجام می دهم، اما کلا استفاده از آن ایده خوبی است.
برای فعال کردن Gzip از طریق جوملا صرفا به پیکربندی عمومی و به بخش سرور رفته و برای فعالسازی گزینه “Gzip compression” حالت “Yes” را انتخاب کنید.
نکته: این اقدام تنها وقتی موثر است که mod_gzip روی سرور شما نصب شده باشد.
براساس میزبان شما، شاید بتوانید فشرده سازی سایز سرور را از طریق میزبانی صفحه کنترل کامپیوترتان فعال کنید. توصیه می کنم از ارائه دهنده خدمات میزبانی خود بپرسید که چگونه می توانید این کار را انجام دهید.
۱۰٫۳٫ تصاویر خود را بهینه کنید.
بهینه سازی تصاویر چیزی است که هر طراح وبی باید انجام آنرا تضمین کند، بدون توجه به اینکه آیا از جوملا استفاده می کنید یا نه. مسخره است که من چند مرتبه با وبسایتهایی برخورد کرده ام که تصاویر ۳۵۰ kbی را بارگذاری می کنند، تصاویری که می توانند به راحتی به ۲۵kb کاهش یابند. وقتی مسئله فتوشاپ مطرح می شود اگر شما در این برنامه متخصص نیستید می توانید با استفاده از ابزار Google’s Page Speed نسخه های بسیار بهینه شده ای از تصاویرتان را دانلود کنید.
ما اغلب از طریق روشهای فوق و سایر تنظیمات واقعا جزئی امتیاز Google Page Speedی برابر با +۹۵ را کسب کردیم و من صادقانه اعلام می کنم که متوجه شده ام که بسیاری از سایتهای جوملای ما در واقع در مقایسه با سایتهای WordPressی مشابهی که ما ایجاد کرده ایم اغلب عملکرد بهتری دارند.
۱۱٫ نصب Xmap
Xmap بی شک بهترین جزء برای نقشه سایت می باشد که من تا به حال برای جوملا یافته ام.
Xmap بصورت یکپارچه ای نقشه های سایت HTML و XML را برای وبسایت شما ایجاد می کند و افزونه ها یا pluginهای زیادی برای اجزای متداول جوملا موجود هستند مانند Virtuemart و Sh404sef.
خیلی ساده به قسمت Xmap رفته و نقشه سایت جدیدی ایجاد کنید. مواردی را که مایل هستید در منو وجود داشته باشند به دلخواه خودتان انتخاب کنید، اولویتهای آنها را مشخص کنید، روی “Save” کلیک کنید و به این ترتیب آنگاه می توانید یک مورد منو را برای نقشه سایت HTML خود ایجاد کنید و پیوندی برای نقشه سایت XML بدست آورید تا آنرا به Webmaster Tools اضافه کنید.
۱۲٫ امتیازات: اجزای SEO جهت تسهیل کار شما (بهینه سازی و سازگاری سایت با موتورهای جستجو)
من متوجه شده ام که اجرای SEO بدون استفاده از افزونه های ثالث غیر ضروری، برای جوملای ۲٫۵+ خیلی راحتر است. اما درصورتیکه خواهان کنترل بیشتری روی تنظیمات SEO باشید اینها دو تا از اجزای SEO ثالث مورد علاقه من برای جوملا هستند:
– Sh404sef – این یک جزء واقعا عالی برای جوملا می باشد که به شما اجازه می دهد تا در مقایسه با SEO فعالیت خیلی بیشتری انجام دهید و همچنین تنها موردی است که درباره آن به این مسئله پی بردم که پیکربندی آن کمی آسانتر است.
– Artio JoomSEF – JoomSEF شبیه به sh404SEF می باشد اما نسخه ای رایگان از آن نیز موجود است که بکمک آن نسخه آزمایشی می توانید آنرا آزمایش کنید. احتمالا به اندازه sh404sef قدرتمند نیست، و آخرین مرتبه ای که آنرا امتحان کردم پیکربندی آن کمی مشکل و طاقت فرسا بود. اگر احساس می کنید به کنترل بیشتری روی SEO نیاز دارید این مورد هنوز یک جزء قدرتمند است و به شما اجازه می دهد تا کنترل خیلی بیشتری روی SEO داشته باشید.
با در نظر گرفتن گامهای فوق، من به این مسئله پی بردم که ما می توانیم سایتهای جوملای خود را به جایگاهی برسانیم که رتبه بندی آنها در آن حالت توسط عوامل برسایت یا on-site صدمه نبینند، عواملی که جدیدا به آنها پرداخته نشده است. همیشه تنظیمات اضافه دیگری نیز وجود دارند که شما می توانید ایجاد کنید که این تنظیمات می توانند به شما کمک کنند یا نمی توانند کمک کنند، اما این می تواند آغاز خوبی برای شما محسوب شود، خصوصا اگر شما به تازگی کار خود را با جوملا آغاز کرده اید.
من شدیدا اعتقاد دارد که بهینه سازی یا سازگاری برسایت یا on-site صرفا باید خوب باشد، و نیاز ندارد که استثنایی باشد. این مسئله خصوصا زمانی صادق است که تغییرات الگوریتمی اخیر و مجموعه ذهنیات گوگل را در نظر می گیریم که تلاش می کند تا با برخی سایتها بهتر از قبل کار کند، سایتهایی که سازگاری و بهینه سازی ضعیفی دارند اما قابل اطمینان هستند.
آیا شما از ایده و ترفند دیگری برای بهینه سازی وبسایت جوملا اطلاع دارید؟ شاید تجربه بدی با جوملا داشته اید؟ نظرات خود را در این موارد با ما در میان بگذارید. (دیگر مطالب بخش سئو آی تی پورت را هم به شما پیشنهاد می کنیم.)
[aio_button align=”right” animation=”flash” color=”pink” size=”small” icon=”none” text=”دانلود این مطلب در فایل PDF” target=”_blank” url=”http://www.itport.ir/wp-content/uploads/2013/07/joomla-website-seo-training-itport.ir_.pdf”]
منبع : moz.com























“دیدگاههای نویسنده کاملا به خودش مربوط می شود” :دی
مورد ۱۱ ب درد نمیخوره هرچی بدتر بشه مخصوصا برای سایت های فارسی ک آدرس ها رو فارسی کنن.
برای ریدایرکت هم ی راه خوب ک خودم ب شخصه معمولا استفاده می کنم این هست ک در پوشه ی قالب فایل ۴۰۴ دلخواه رو ایجاد می کنیم بعد در اون دستور جاوای ریدایرکت ب یک مطلب خاص رو قرار می دیم.
اینجوری کاربر با صفحه ی خطا برخورد نمیکنه ، موتورهای جستجو هم صفحات رو مشکل دار تشخیص نمیدن ولی ما هم در پنل مدیریت ب صفحات مشکل دارمون دسترسی داریم تا درستشون کنیم.
آره فایل ۴۰۴ رو خوب راه حلی پیشنهاد دادی 🙂 این جوری خیلی بهتره
خیلی خوب بود
این جور آموزش ها به زبان فارسی برای جوملا خیلی کم پیدا میشه
ممنون موفق باشید.
خواهش می کنم
یسسس 😡
والا من تو این بهینه سازیا مشکل خیلی داشتم 😀 ( البته جند موردشو میدونستم ) ولی کامل توضیح دادی ، عالی بود 😡
تنها کاری که میشه کرد تشکره ، مچکرم داداشی 😡
خواهش می کنم عزیز وظیفه مون بوده 🙂
تشکر بابت مطلب خوب تون 🙂
بسیار عالی , ممنونم
ممنون از سایت خوبتان
سلام و خسته نباشید
خواهش می کنم کمکم کنید خیلی دارم اذیت میشم
محصولات ویرچومارت من در گوگل ایندکس نمیشه و این داره کلافم می کنه
شما می دونید چی کار باید بکنم و چطور مشکلمو حل کنم؟
دروود بر شما
مطالب دقیق و مفیدی بود.
اما بد نیست به این مطلب هم از رضا شیرازی که ظاهرا متخصص سئوست، مراجعه کنید.
http://www.rezashirazi.com/post234.aspx#axzz3gJn3Om1z
البته برداشت شخصی من از نوشته ایشان اینه که بیشتر جنبه تبلیغی برای سیستم مدیریت محتوای خودشان(فاخته) رو مد نظر داشته.
جوملا به این فاجعه ای که میگن هم نیست!!!
خیلی عالی بود
ممنون
ممنون از سایت مفید و آموزنده شما.
ممنون سایتتون مطالبش واقعا تاثیر گزار هستش
سایتتون خیلی عالی و مطالبتون آموزنده هستن، مرسی.
موفق و پایدار باشید.
مرسی از پست زیبایتان
خیلی عالی بود. ممنون از شما