آموزش ساخت صفحه بارگذاری وب سایت
اگر در طراحی وب سایت خود از المان های خاصی استفاده کرده اید که بارگذاری آنها کمی طول می کشد و یا وب سایت شما دارای محتوا سنگین مانند تصاویر با حجم بالا و … می باشد یکی از راه کارهای که جلوگیری کند از عدم رضایت مخاطب به دلیل کندی بارگزاری وب سایت استفاده از صفحات در حال بارگزاری (loading page) است. در ادامه برای شما همراهان آی تی پورت آموزش ساخت یک صفحه بارگذاری به همراه کد بررسی بارگذاری آماده کرده ایم. همچنین در پایان مطلب برای شما دوستان نمونه های بیشتر قرار گرفته است.
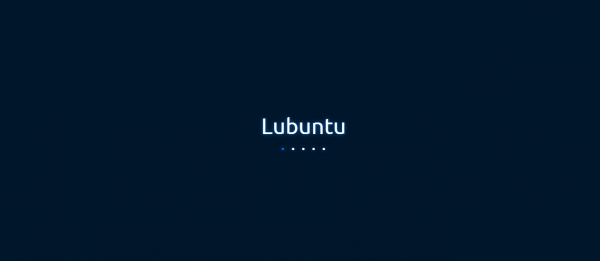
ظاهر این صفحه برگرفته شده از توزیع سیستم عامل لینوکس به نام لوبونتو lubuntu هست که سعی شده کاملا شبیه به صفحه بارگذاری این سیستم عامل زیبا باشد.
محتوای فایل html
<!DOCTYPE html>
<html>
<head>
<title>Lubuntu</title>
<style>
html{height:100%}
body{margin:0;height:100%}
</style>
<link rel="stylesheet" type="text/css" media="screen" href="lubuntu.css" />
<body class="load_body" id="load_body">
<div id="load_bg">
<div id="load_center">Lubuntu
<div id="load_dots">
<span id="load_dot1" class="load_activedot">.</span>
<span id="load_dot2">.</span>
<span id="load_dot3">.</span>
<span id="load_dot4">.</span>
<span id="load_dot5">.</span>
</div>
</div>
</div>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="lubuntu.js"></script>
<img src="http://itbs.ir/png/logo">
</body>
</html>
محتوای فایل css
@import url(https://fonts.googleapis.com/css?family=Ubuntu);
#load_bg{width:100%;height:100%;background-color:rgb(0,22,43);position:fixed;top:0}
.load_body{overflow:hidden;}
#load_center {
width: 200px;
height: 100px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -100px;
color:#fff;
margin-top: -50px;
font-family: 'Ubuntu';
font-size:50px;
text-shadow: 0px 0px 9px rgb(0,104,200);
text-align:center
}
#load_dots{width: 200px;font-size:40px;color:#fff;text-shadow: 0px 0px 9px rgb(0,104,200);position: absolute;line-height:20px;letter-spacing: 2px;text-align:center}
#load_activedot{color:rgb(16,105,226)}
محتوای فایل جی کوئری
function load_js(id) {
switch(id) {
case 1:
$('#load_dot1').css('color', 'rgb(16,105,226)');
setTimeout('load_js(2) ', 300);
break;
case 2:
$('#load_dot2').css('color', 'rgb(16,105,226)');
setTimeout('load_js(3) ', 300);
break;
case 3:
$('#load_dot3').css('color', 'rgb(16,105,226)');
setTimeout('load_js(4) ', 300);
break;
case 4:
$('#load_dot4').css('color', 'rgb(16,105,226)');
setTimeout('load_js(5) ', 300);
break;
case 5:
$('#load_dot5').css('color', 'rgb(16,105,226)');
setTimeout('load_js(6) ', 300);
break;
case 6:
$('#load_dot1').css('color', 'rgb(255,255,255)');
setTimeout('load_js(7) ', 300);
break;
case 7:
$('#load_dot2').css('color', 'rgb(255,255,255)');
setTimeout('load_js(8) ', 300);
break;
case 8:
$('#load_dot3').css('color', 'rgb(255,255,255)');
setTimeout('load_js(9) ', 300);
break;
case 9:
$('#load_dot4').css('color', 'rgb(255,255,255)');
setTimeout('load_js(10) ', 300);
break;
case 10:
$('#load_dot5').css('color', 'rgb(255,255,255)');
setTimeout('load_js(1) ', 300);
break;
}
}load_js(1) ;
window.onload = function () { $("#load_bg").hide();$(".load_body").removeClass("load_body");}
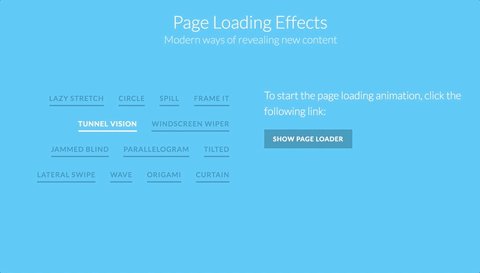
نمونه صفحه بارگذاری وب سایت
[aio_button align=”center” animation=”flash” color=”green” size=”small” icon=”none” text=”دانلود فایل کد” target=”_blank” relationship=”dofollow” url=”http://www.itport.ir/wp-content/uploads/2017/04/CSS3-Loading-Animation-Loop.zip”]
[aio_button align=”center” animation=”flash” color=”green” size=”small” icon=”none” text=”دانلود فایل کد” target=”_blank” relationship=”dofollow” url=”http://www.itport.ir/wp-content/uploads/2017/04/Page-Loading-Effects.zip”]
و در پایان اگر سوال ، پیشنهاد و انتقادی بود از طریق دیدگاه ارسال کنید.

















ممنونم بابت آموزش های خوب تون تو بخش طراحی وب
لطفا این بخش رو ادامه بدید
سپاسگزارم
خیلی ممنون
ممنون از اطلاعات مفیدتون