آموزش طراحی صفحات one page در ۴ قدم
درسال سال های اخیر شاهد رشد وب سایت هایی بودیم که به صورت تک صفحه ای هستند. به این وب سایت ها اصطلاحا one page یا single page گفته می شود. وبسایت های one page به صورت تک صفحه ای طراحی می شوند و تمامی اطلاعات درون یک صفحه قرار می گیرند و با اسکرول کردن صفحه می توانید قسمت های مختلف سایت را مشاهده کنید. عوامل زیادی باعث محبوبیت این نوع وبسایت ها شده اند که در آی تی پورت به مهمترین های آنها می پردازیم.
- یکی از مهمترین علل استفاده از این نوع وبسایت ها حذف عناصر و مطالب اضافه از وبسایت است. مرتب بودن و کم حجم بودن مطالب باعث می شود کاربر از سردگرمی در بیاید و سریعتر به خواسته خود برسد.
- حالت داستان گویی در این نوع طراحی یکی دیگر از عوامل محبوبیت این نوع طراحیست. راه کار داستان گویی یکی از موثرترین رویکرد ها برای انتقال اطلاعات به کاربران و بازدید کنندگان وبسایت است. عکس ها، فیلم ها، اصوات، علائم و نشانه ها برخی از اجزای اصلی و پایه ای رویکرد داستان گویی در طراحی وب است.
- سازگار بودن این نوع وبسایت ها با طراحی واکنش گرا یکی دیگه از عوامل محبوبیت one page است.
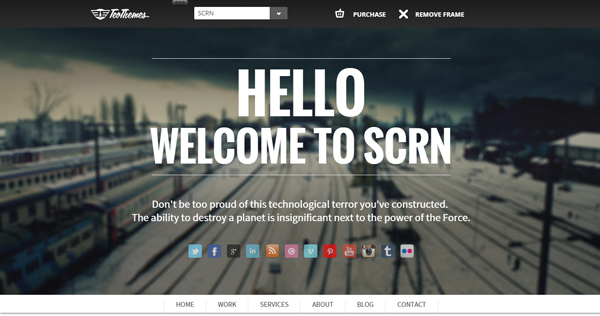
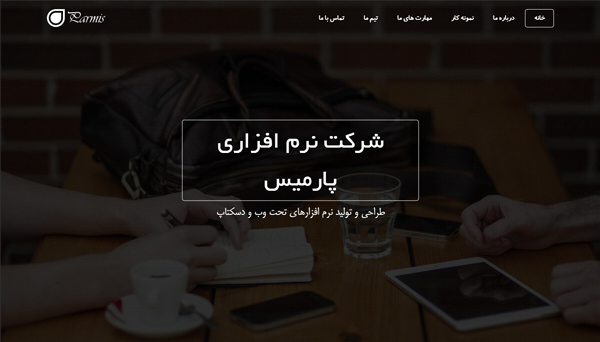
- نمونه صفحات one page
- نمونه صفحات one page
- نمونه صفحات one page
- نمونه صفحات one page
وبسایت های one page برای چه مواردی کاربرد دارد؟
طراحی one page بیشترین کاربرد را در طراحی سایت های شرکتی دارد که هدف از راه اندازی سایت شان معرفی خدمات و محصولات است.
در این مقاله آموزشی قصد داریم نحوه طراحی و ایجاد صفحات one page را به شما مخاطبین آی تی پورت آموزش دهیم.
چگونه طراحی را شروع کنیم؟
قبل از شروع آموزش فایل ضمیمه رو دانلود کنید تا بهتر متوجه بشوید.
من برای ساخت صفحات one page از پلاگین scrollIt.js استفاده می کنم.
مرحله اول: کتابخانه جی کوئری و scrollIt.js را دانلود و در صفحه بارگذاری کنید.
<script src="jquery-1.10.2.min.js" type="text/javascript"></script> <script src="scrollIt.js" type="text/javascript"></script>
مرحله دوم: در این مرحله باید خاصیت data-scroll-index رو به اسلایدهای سایت اضافه کنیم.
<section class="slide bg1" data-scroll-index="1"> ..content..</section> <section class="slide bg2" data-scroll-index="2">...</section> <section class="slide bg3" data-scroll-index="3">...</section> <section class="slide bg4" data-scroll-index="4">...</section>
مرحله سوم: خاصیت data-scroll-nav را به منوها اضافه کنید. این خاصیت باعث می شود وقتی روی منو مورد نظر کلیلک می کنیم صفحه به سمت اسلاید مربوط به آن اسکرول بشود.
<nav class="menu">
<ul>
<li data-scroll-nav="1"> Slide1 </li>
<li data-scroll-nav="2"> Slide2 </li>
<li data-scroll-nav="3"> Slide3 </li>
<li data-scroll-nav="4"> Slide4 </li>
</ul>
</nav>
مرحله چهارم: در مرحله اخر تابع scrollIt() را صدا می زنیم.
<script type="text/javascript">
$(function(){
$.scrollIt();
});
</script>
نکته: برای سفارشی سازی پلاگین scrollIt.js می توانید کد زیر رو در مرحله چهارم استفاده کنید.
$.scrollIt({
upKey: 38, // key code to navigate to the next section
downKey: 40, // key code to navigate to the previous section
easing: 'linear', // the easing function for animation
scrollTime: 600, // how long (in ms) the animation takes
activeClass: 'active', // class given to the active nav element
onPageChange: null, // function(pageIndex) that is called when page is changed
topOffset: 0 // offste (in px) for fixed top navigation
});
الان صفحه one page ما آماده شد فقط کافی است بروید برای صفحه وب سایت تان استایل زبیا ایجاد کنید.
امیدوارم که این مقاله ی آموزشی مورد پسند شما قرار گرفته باشد.
[aio_button align=”center” animation=”flash” color=”green” size=”small” icon=”none” text=”دانلود فایل ضمیمه” target=”_blank” relationship=”nofollow” url=”http://www.itport.ir/wp-content/uploads/2014/12/sampel-one-page.zip”]



















ممنون
عالی بود.
خواهش می کنم 🙂
بسیار عالی استفاده کردیم 🙂
ممنون حدادکار عزیز
خواهش می کنم.
خوشحالم که تونستین بدون مشکل از این آموزش استفاده کنید
سلام .چطوربارگذاری کنم کجا.میشه جزئیاتشم بگین.سپاس
با سلام
شما فایل ضمیمه شده رو دانلود کنید همه چیز کاملا مشخص هست.اگر متوجه نشدین از طریق همینجا یا شبکه های اجتماعی با من در ارتباط باشید تا راهنماییتون کنم 🙂
ممنون خیلی عالی بود
چه جالب بود ممنونم
سلام ممنون از آموزش خوبتون
آیا تبدیل قالب اهی تک صفحه ای به وردپرس با قالبهای معموملی فرق داره؟
چه طور میشه یه قالب تک صفحه ای روبه وردپرس تبدیل کرد
سلام خواهش میکنم،خوشحالم که از این آموزش راضی بودید.
خیر تبدیل قالب هیچ فرقی نداره اگر به وردپرس مسلط باشید به راحتی میتونید این کار رو انجام بدید.
عالی بود با تشکر
دمت گرم خیلی مردی
سلام .خوب بود . ولی با جوملا چطور میشه اینکار را انجام داد؟
با همین روشی که گفتم میتونید این کارو انجام بدید اما اگر دنبال کامپوننت و ماژول میگردید که اتوماتیک اینکارو بکنه پیشنهاد میکنم یه سری به این لینک بزنید.
http://ume.ir/view/post:809620
سلام.آقا علی.میشه ساده تر توضیح بدید؟من میخواستم یه وبسایت یک صفحه ای بسازم ولی توضیحاتی که دادید رو اصلا متوجه نمیشم.اگر میشه ساده تر توضیح بدید.اگر تونستید برام ایمیل کنید.ممنون.
اموزش خوبی بود.ممنون
بسیار کاربردی بود ولی حیف که کمی دیر این مطلب رو دیدم. من توی سایتم یه صفحه برای نمایش محصولات دارم که مجبور شدم از صفحه یک سایت دیگه ایده بگیرم. بد نشد ولی هنوز خیلی کار داره با مطالبی که شما فرمودید باید بازبینی کنم. بزرگترین مشکلم اضافه کردن لینک صفحه اصلی به صورت ثابت هست. ممنون میشم راهنمایی بفرمائید.
ممنون از توضیحات خوبتون.