چهار روند طراحی وب سایت در سالهای ۲۰۱۶ و ۲۰۱۷
در صنعت پویای وب گرایشها به مدت طولانی پایدار نمیمانند. مفاهیم، تکنیکها و ابزارهای تازه و هیجانانگیز به طور مداوم در حال معرفی هستند. ذهنهای خلاق با تلاش زیاد کار میکنند تا این صنعت با استانداردهای چالشبرانگیز و مدلهای جدید و نوآور تازه بماند. به عبارت دیگر خیلی چیزها در طول یک سال تغییر میکند و همانطور که سال ۲۰۱۵ آمد و رفت، همه منتظرند تا ببینند در ماههای باقیمانده از سال ۲۰۱۶ و همچنین سال بعدی یعنی ۲۰۱۷ چه چیزهایی برای دنیای طراحی وب سایت رو میشود. همانطور که هر طراح وبی می داند، حفظ تمرکز بر نبض تپندهی این صنعت بسیار مهم است. چه روندها و گرایشات جدیدی را خواهیم دید و کدامیک نهایتا پایدار میماند یا از عرصه خارج میشود؟ با ما همراه باشید تا ببینیم سال ۲۰۱۶ و ۲۰۱۷ چه پیشنهادات شگفتانگیزی برای طراحی وب به همراه دارد.
بروزرسانیِ ‘Mobilegeddon’ توسط گوگل، طراحی واکنشگرا (ریسپانسیو) را وادار کرده تا در همه جای دنیای مجازی حاضر و در دسترس باشد. ما به جایی رسیدهایم که میتوان گفت تمام وبسایتهای زیبا شبیه هم به نظر میرسند، اما بر این باور هستیم که همهی آنها تا پایان ۲۰۱۶ تغییر خواهند کرد. در واقع پیش بینی ما این است: سالی که در پیش رو داریم اندیشهها و تجربههای منحصر به فردی برای کاربران به همراه خواهد داشت. این امر چگونه محقق خواهد شد؟ ایدههای بسیاری در ذهن داریم که معتقدیم شروع خوبی برای گام نهادن در این مسیر خواهند بود.
استفاده از روش “داستانگویی” در طراحی
طراحان درحال غنی کردن کابران از طریق خلق تجربههای منحصر به فرد با استفاده از نوعی داستانسرایی خاص و مجازی هستند. داستانسرایی در ورای محتوای یک وبسایت، میتواند تلاشی بسیار پیچیده و چالش برانگیز باشد، اما غیرممکن نیست. مسلما با دیدن طراحی نو و بدیع پژوی سوخت گیاهی (برای مشاهده کلیک کنید!) عاشق آن میشویم. سایت با سرگرم کردن کاربران توسط فضای گرافیکی قابل چرخش کار بسیار بدیع و زیبایی انجام داده. در عین حال به کابران خود اجازه میدهد تا همزمان با تکنولوژی پژوی سوخت گیاهی ۴ آشنا شوند؛ اگر تابحال سایت را ندیدهاید به شدت توصیه میکنیم این کار را انجام دهید. این یک تحول شگفت بحساب میآید که در فضای سایت بچرخیم در حالیکه سایت آن را به عنوان خدمتی الهام گرفته از یک ایده بزرگ ارائه دهد، و با داستان گویی پویا یادگیری را برای ما تبدیل به امری مفرح و بامزه کند.
طراحی نیمهمسطح

طراحی نیمه مسطح گوگل
پس از اینکه ویندوز، استایل مترو (Metro) را راهاندازی کرد، فضای آنلاین از طراحی مسطح (Flat) اشباع شد. در هر صورت طراحی مسطح با چالشهایی روبرو گردید و به آرامی شروع به تغییر شکل دادن به طراحی نیمهمسطح (Semi-Flat) کرد تا مشکلات کاربردی خود را تصحیح کند. با یکپارچهسازی عمق و ابعاد از طریق استفاده از سایههای ظریف، کارتها و گذارهای جذاب (Transitions)، طراحی نیمهمسطح به خاطر سهولت در استفاده و قابلیت بالای کاربردی تبدیل به جایگزینی بسیار بهتر شده است. به نظر میرسد طراحی نیمهمسطح راهحل مناسبی برای کاهش همهی مشکلات پیش آمده توسط طراحی مسطح باشد، و ما انتظار دیدن قابلیتهای بیشتری از آن را در ۲۰۱۶ و ۲۰۱۷ داریم.
تصاویر حرفهای و سفارشی
“چرا باید به خود زحمت بدهم و آیکون دیگری طراحی کنم، درست زمانی که به سادگی میتوانم آن را از جای دیگری در اینترنت بردارم؟” این سوال شاید هر روز از ذهن هر طراح وب عبور کند. تصاویر و آیکونهای از پیش ساخته در پول و زمان صرفهجویی میکنند، اما چرا نباید زمان و هزینه اضافی برای طراحی تصویرها صرف شود؟
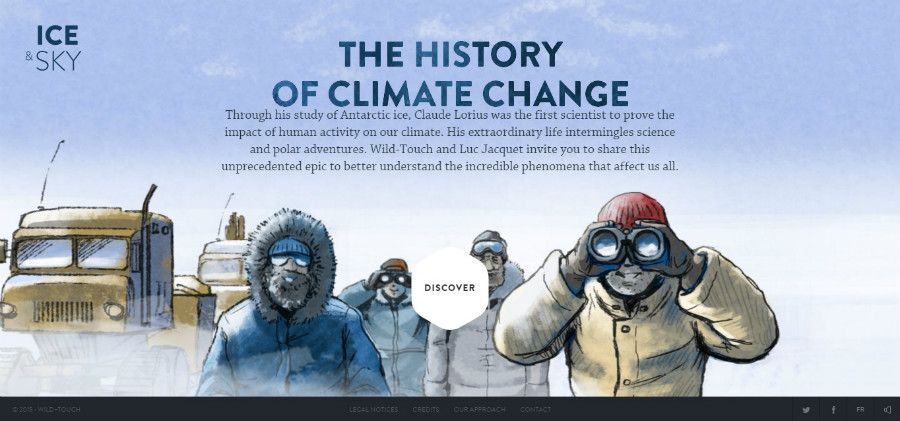
سایتهایی مثلlighthousebrewing.com ، hungercrunch.com و iceandsky.com تمام نگارهها و آیکونهای خودشان را به صورت دستی طراحی میکنند و یک تجربه کاربری واقعا منحصر به فرد برای کاربر میسازند. پیشبینی میکنیم وبسایتها عکسها و نگارههای دستساز بیشتری به کار ببرند تا خودشان را از سایتهایی با طراحیهای ارزان و عمومی متمایز کنند.
- طراحی iceandsky.com
- طراحی ighthousebrewing.com
جلوههای پویای بصری
جلوههای پویا عوامل بصری فوقالعاده قویای هستند که بعضا از طریق تصاویر گیف (GIF) ایجاد میشوند. آنها حال و هوای دلخواه سایت را بوجود میآورند و لایهای ترکیب شده از تحیر، جذابیت و ظرافت را به بازدیدکننده عرضه مینمایند. در این زمینه ما هنوز به نقطه اوج طراحی نرسیدهایم. تصاویر متحرک بهتر از ویدیوها هستند، چون حجم کمتری به نسبت آنها اشغال میکنند و قطعا بهتر از عکسها هستند چون چیزی بیشتر از یک تصویر ثابت از یک صحنه یا فرد ارائه میکنند.
جلوههای پویا ابزار جدیدی در صنعت طراحی وب سایت نیست اما ما پیشبینی میکنیم در سال جدید بسیار پررنگ شود، چرا که، بهتر است بپذیریم…همین الان هم تصاویر گیف بسیار رایج هستند.


















صعنت وب خیلی پیشرفت کرده و هنوز بیشتر طراح های وب ایرانی سنتی کار می کنند.
واقعا عالی بود سایت پژو، بار اول بود این نمونه از طراحی وب رو میدیدم، البته سایت های داستان گونه رو دیده بودم ولی با صدا و افکت های صوتی خاص هر بخش نه
مطلب عالی بود موفق باشی
مطلبش ارزش خوندن داشت
خیلی مقاله بروز و جالبی بود ممنونم.
نکته ای در طراحی وب و صفحات وجود دارد که
حجم صفحه شما تاثیر بسزایی در کاربران سایت شما دارد. هر چقدر وب سایت سبک تر باشد ، سریعتر دانلود می شود و کاربران محتوای آن صفحه سایت را سریعتر خواهند دید.
با افزایش سرعت اینترنت در کشور میشه از این روشهای جدید توی طراحی سایت بیشتر استفاده کرد. امیدوارم وبسایت ها به سمت بصری شدن بیشتر پیش برن.
مطلب خوب و مفیدی بود
مطلب مفیدی بود. ممنون
بیان تجربه و گفتن داستان در مورد اون موضوع بسیار حایز اهمیت است و بسی میشود بیشتر درک کرد و فهمید
خیلی سایت موفق و پرطرفداری دارید .
سلام وبسایت عالی دارین ممنون از مطالب مفیدتون
خیلی عالی بود ممنون . .
سایت جالبی دارید .
سلام
عالی بود
بسیار ممنونم سایت عالی و بروزی دارین تمامی مطالب مفید و با ارزش است
ممنونم ا ز زحمات شما
سلام…
من خودم مدتیه که تازه دوره های طراحی سایت رو تموم کردم و دارم پروژه میگیرم…
بهترین راه برای ایجاد شغل به نظرم همین طراحی سایته…
ممنونم…
سلام
مطلبتون عالی بود. خیلی اطلاعات خوبی بود.
در زمان طراحی سایت تعمیرات موبایل البان ، ما با موضوعات مشابه ای درگیر بودیم. فرایند طراحی ناحیه کاربری و تجره مشتری علارغم پیش بینی های ما با کلی تغییر روبرو شد و در نهایت بر اساس نیاز مشتری برای تعمیر موبایل سامان دهی شد